Table of contents
No headings in the article.
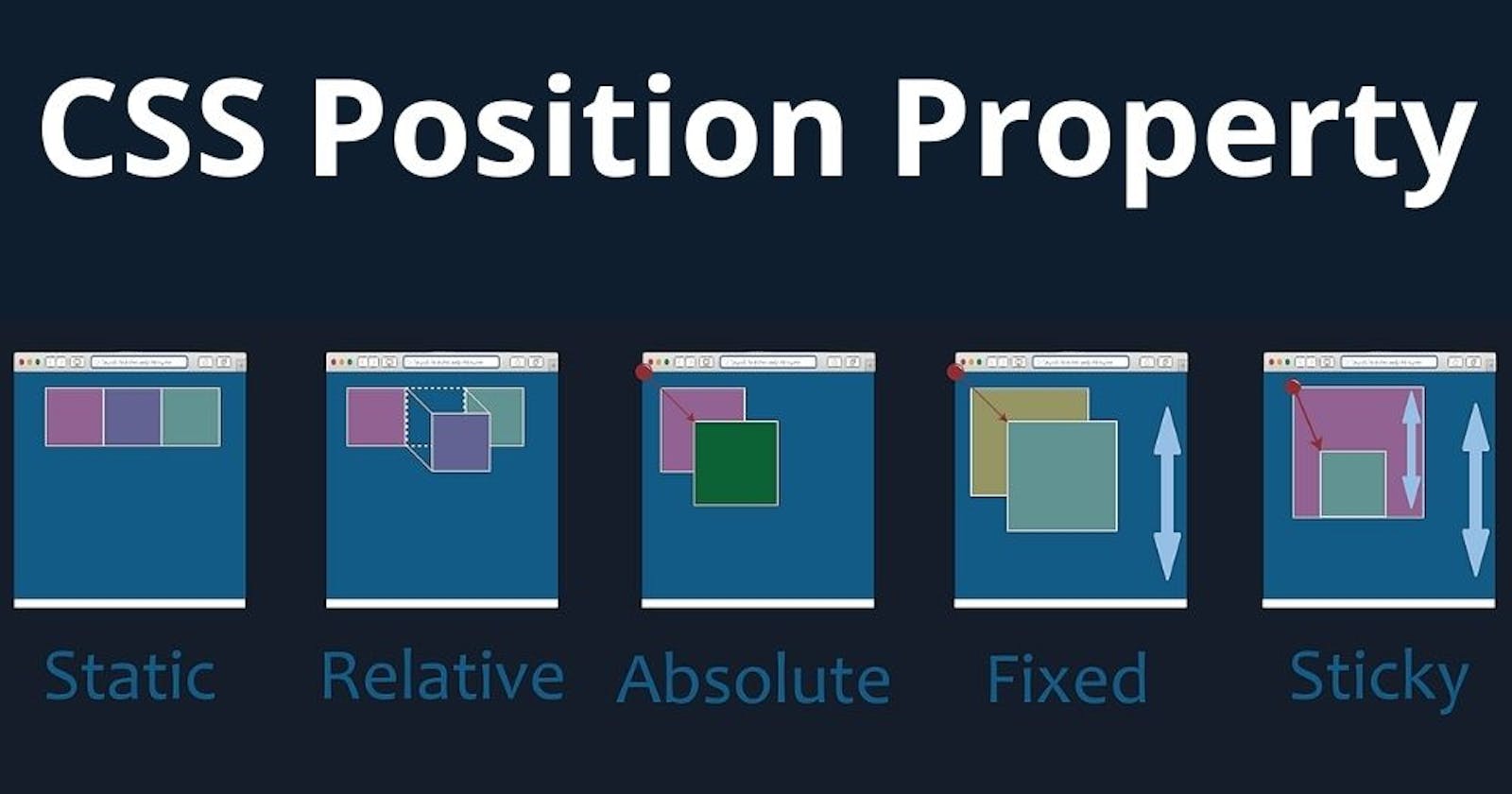
CSS position is most important properties for manipulating position of the elements. we can change the position of elements relative to their parent element. their are 5 types of positions in CSS. They are as follows
1.Static
By default position of element is static. its nothing but the element will stick to the normal page flow. it will never change its position unless and until other CSS positions are not get applied.
Syntax:
.element {
position: static;
}
Example:
h1{
position: static;
}
2.Relative
By using Position relative we can change/manipulate position of element from its original position. first we have to give position:relative; to the particular element and then give the direction { left/right/top/bottom} from which you want to manipulate the position of element.
Syntax:
element {
position: relative;
left:20px;
top:10px;
}
Example:
div{
position: relative;
left:20px;
top:10px;
}
3.Absolute
By using position absolute element get remove form flow of document. and the position of element manipulate relative to the first non-static parent element. and its position get change relative to parent from { left/right/top/bottom }.
Syntax:
.element {
position: absolute;
}
Example:
div{
position: absolute;
left:20px;
top:10px;
}
4.Fixed
After applying position fixed to any element it will fixed the position of that element. element position get fixed at { left/right/top/bottom }. after scrolling the page up or down their will be no affect on that element it will stay their.
Syntax:
.element {
position: fixed;
}
Example:
div{
position: fixed;
top:10px;
}
5.Sticky
The element is treated like a relative value until it reaches the given value. after it get fixed to the particular location and act as a fixed element.
Syntax:
.element {
position: sticky;
}
Example:
div{
position: sticky;
top:50px;
}